Hemos visto cómo crear un nuevo proyecto y cómo crear un nuevo layout, pero… ¿qué tipos de layouts existen en Android Studio? Os enseñaremos los tipos de layouts más utilizados y útiles. Cada uno de los layouts que vamos a ver es diferente y varía (la estructura y los atributos), por eso es importante conocerlos y escoger correctamente dependiendo de para qué lo vamos a usar. Es muy importante tener esto en cuenta, para poder adaptar nuestra aplicación a todos los tamaños de pantalla.
Linear Layout

El Linear Layout es uno de los tipos más utilizados por su comodidad al momento de añadir widgets a nuestro proyecto. La estructura lineal puede ser horizontal o vertical, en la figura de arriba podemos ver el atributo «orientation» que nos permite seleccionar entre ambas. De esta manera podremos añadir los widgets uno tras otro como se haría en una lista. Esto es muy útil para la creación de formularios, ya que deja una estructura ordenada y adaptada para todos los tamaños de pantallas.
Table Layout

La estructura en tabla es de sobra conocida en el mundo del desarrollo de aplicaciones. No tiene demasiado que explicar, el Table Layout se estructura en celdas, y se puede seleccionar el número de filas y de columnas que deseemos para nuestro layout, y añadir cada uno de los widgets en una de esas celdas.
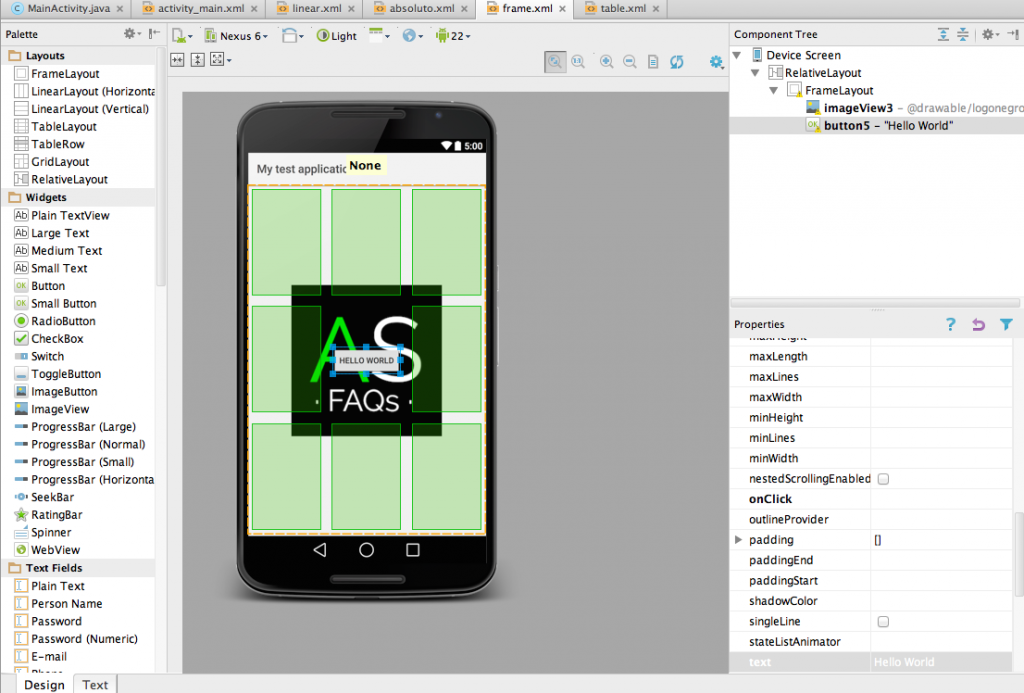
Frame Layout

Si lo que deseamos es poder poner un widget encima de otro, el Frame Layout es tu elección. Este layout se estructura en marcos, y en cada marco podemos añadir todos los widgets que deseemos, y ordenarlos en capas, de esta manera, como vemos en la figura anterior, el button tiene prioridad sobre el ImageView.
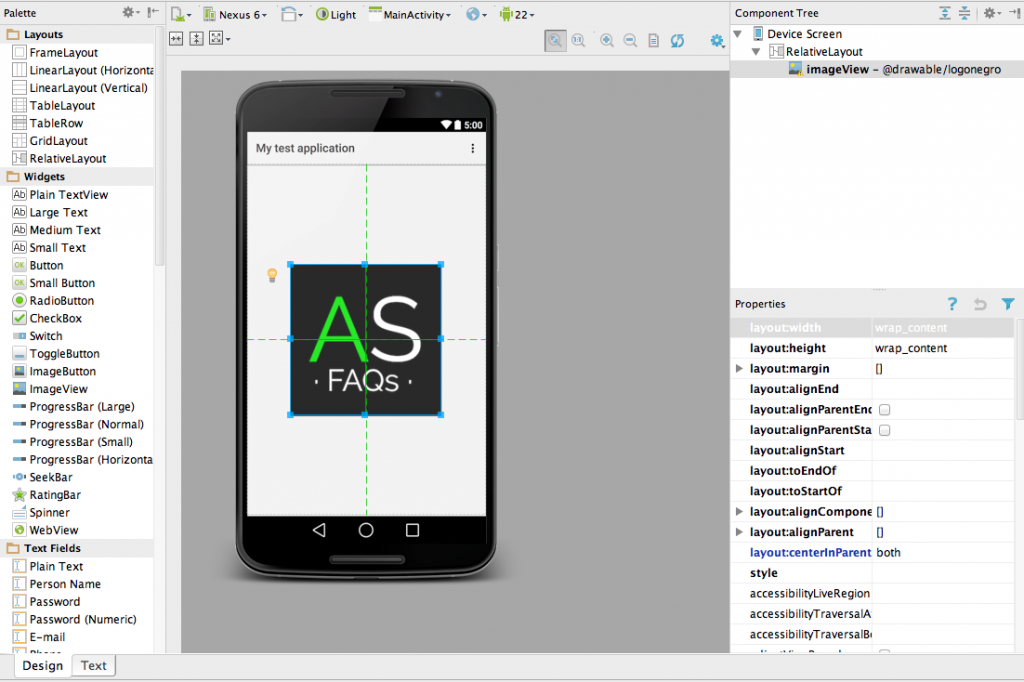
Relative Layout

El Relative Layout, como podemos ver en la figura anterior, es el tipo predefinido en Android Studio de layout. Su estructura es dependiente, ya que cada elemento depende de uno o varios elementos para estructurarse, de esta manera, si el tamaño de pantalla aumenta, se reordena para quedar alineado con los bordes o con los elementos de los que es dependiente.
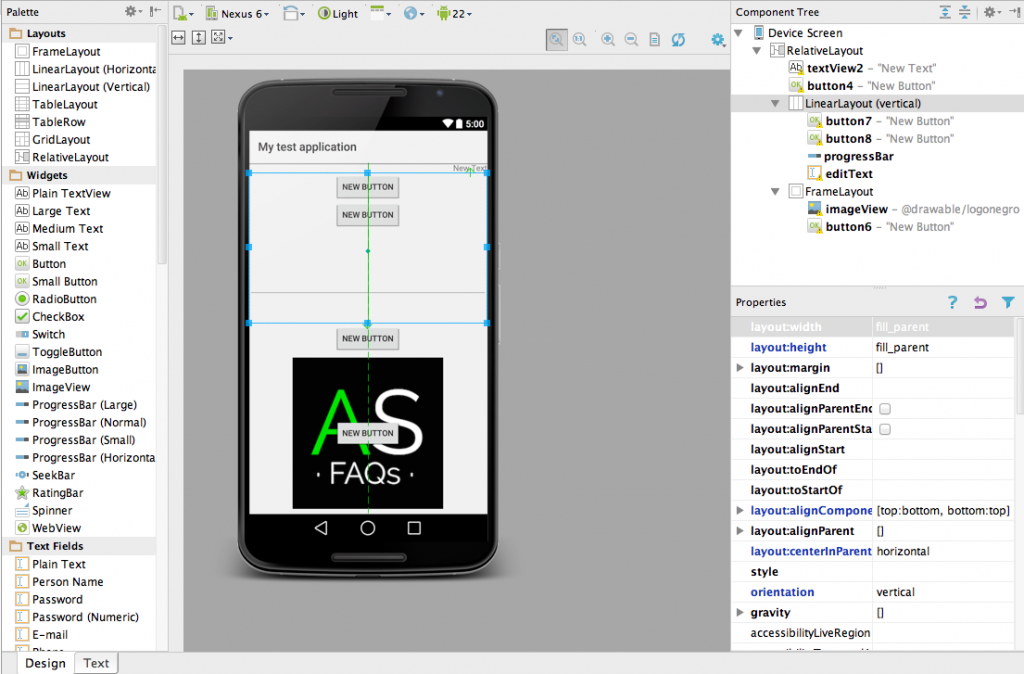
Layouts con varias estructuras

Dentro de cada layout podemos tener diferentes estructuras, se pueden añadir unas dentro de otra y combinarlas. Como vemos en la figura anterior, dentro del Relative Layout encontramos un Linear Layout y un Frame Layout, cada estructura sigue sus reglas y tiene widgets hijos independientes.
Una visión global
Más adelante veremos en profundidad los atributos y cada uno de estos layouts por separado, con ejemplos más detallados. Ahora que ya tenemos una visión global de los tipos de layouts más frecuentes, podemos seleccionar el que más convenga a nuestro proyecto.
Como siempre, esperamos que esto os haya sido útil. Cualquier duda que tengáis podéis preguntarnos directamente en los comentarios.









[…] se encuentran todos los layouts de nuestro proyecto. Ya hemos visto qué es un layout y qué tipos de layouts existen. Se ubican en el directorio […]
ha que bien graxias